|
|
明确: defer和 async的使用,可以用于提升网页性能
script标签存在两个属性,defer和async,因此 script标签的使用分为三种情况:
注意:整个html文档的基本加载顺序是从上到下从左到右
1、<script src="example.js"></script>(js加载完毕后继续执行后续加载)
没有defer或async属性,读到js立即开始加载和执行,此举会阻塞后续文档的加载。(优化方法:js会紧挨</body>放置)
2、<script async src="example.js"></script>(js资源加载后直接执行js)
有了async属性,表示后续文档的加载和渲染与js脚本的加载和执行是并行进行的,即异步执行;
3、<script defer src="example.js"></script>(js资源加载后延迟执行js)
有了defer属性,加载后续文档的过程和js脚本的加载是并行进行的(异步),此时的js脚本仅加载不
执行, js脚本的执行需要等到文档所有元素解析完成之后,DOMContentLoaded事件触发执行之
前。
注意:
① defer 和 async 脚本只适用于外部脚本(如果 <script> 脚本没有 src,则会忽略),都会立即并行加载 script 资源,不同的是,defer 将 script 脚本的运行放到了最后,而 async 则是加载完后立即暂停 html 渲染,等待 script 执行完成后再继续。
② 多个带有 defer 或 async 的 script 标签,由于每个 script 标签的加载都是单独另外开辟的进程,位置靠后的 script 资源可能先于完成,因此无法保证每个标签是按照代码位置顺序执行的
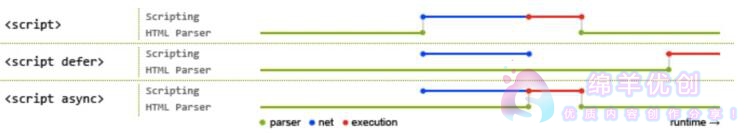
下图是使用了 defer、async、和未使用时的运行情况对比:
html5页面加载速度优化(js defer和async属性)

绿线:HTML的解析时间 蓝线:JS脚本的加载时间 红色:JS脚本的执行时间
从图中我们可以明确一下几点:
1.defer和async在网络加载过程是一致的,都是异步执行的;(放在页面顶部,也不会阻塞页面的加
载,与页面加载同时进行)
2.两者的区别,脚本加载完成之后, async是立刻执行, defer会等一等 (等前面的defer脚本执行,等dom的加载)
所以, js脚本加上 async或 defer,放在头部可以减少网页的下载加载时间,如果不考虑兼容性,可以用于优化页面加载的性能
|
|
 |Archiver|小黑屋|社区规范|心情|神奇|刮刮|金蛋|兑换|绵羊优创
( 京ICP备19037745号-2 )|网站地图
|Archiver|小黑屋|社区规范|心情|神奇|刮刮|金蛋|兑换|绵羊优创
( 京ICP备19037745号-2 )|网站地图